в чем разница между сбросом и нормализацией css
В чем разница между нормализуется.CSS и сброс в CSS?
Я знаю, что сброс CSS, но недавно я услышала об этом новом, что называется нормализации.УСБ
В чем разница между нормализуя CSS и сброс в CSS?
Это просто новомодное слово для CSS сбросить?
Я работаю на нормализации.УСБ.
Основными отличиями являются:
Нормализовываться.УСБ сохраняет полезные значения по умолчанию, а не на «unstyling» все. Например, такие элементы, как хлебать или суб «просто работать» и после нормализации.CSS (и на самом деле становится более устойчивым), тогда как они визуально неотличимы от обычного текста после включая сброс.УСБ. Так, нормализовать.CSS не вводить начальную точку визуальный (гармоничность) на вас. Этого не может быть, чтобы все’ы вкус. Лучшее, что можно сделать-это поэкспериментировать с обоими и посмотреть, что Гели с вашими предпочтениями.
Нормализовываться.УСБ не’т захламлять свои средства разработки. Общее раздражение при использовании сброса.CSS-это большой цепочки наследования, которое отображается в браузере инструменты отладки CSS. Это не такой вопрос, с нормализации.в CSS из-за целенаправленных стилю.
Нормализовываться.CSS является более модульным. Проект разбивается на относительно независимые разделы, что делает его легким для вас, чтобы привести к удалению разделов (как форма нормализации) если вы знаете, что они никогда не будут нужны вашему сайту.
Нормализовываться.CSS имеет лучшую документацию. Нормализация.CSS код документируется рядный, а также более полно в на GitHub Вики. Это означает, что вы можете выяснить, что каждая строка кода делает, почему он был включен, что различия между браузерами и легко построить свои собственные тесты. Проект направлен на то, чтобы помочь обучить людей о том, как браузеры отображают элементы по умолчанию, и сделать его проще для них, чтобы участвовать в представлении улучшения.
CSS: reset или normalize?
Дата публикации: 2013-07-15
От автора: сайтостроение в Сети бывает похоже на строительство на зыбучих песках. Браузеры делают все то же, но время от времени у них получаются раздражающе непредсказуемые отличия. Например, у всех браузеров есть «таблицы стилей user agent» — набор стилей CSS по умолчанию, чтобы заголовок выглядел заголовком и т.д., еще до назначения вами стилей странице1. Конечно, в каждом браузерном движке наборы по умолчанию применяются немного разные.
Одним из примеров являлись стили списка по умолчанию, где изначально в браузерных таблицах стилей по умолчанию Internet Explorer’а и Opera был отступ списка margin-left: 30pt;, тогда как Firefox и KHTML шли с padding-left: 40px;. Если вам хотелось изменить отступ по умолчанию, определив ul
СБРОС ИСХОДНЫХ НАСТРОЕК CSS
Чтобы добиться небольшой стабильности, некоторые разработчики сбрасываю все поля и отступы с помощью универсального селектора:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Определив отступ списка и начав с этого свою таблицу стилей, вы получите то, что ожидали. Однако применение * означало, что поле и отступ по умолчанию «грохнулись» для всех элементов и, как только вы добавляли элемент form, становилось совсем тяжко.
Тантек Челик (Tantek Celik) и Эрик Майер (Eric Meyer) начали обсуждение более точного способа адресации к различиям стилей по умолчанию в 2004г., при этом в 2006г. появился YUI CSS Reset, и Meyer Reset в 2007г.
Цель сброса состоит в том, чтобы обнулить все, что можно… [и] послужить стартовой точкой ваших собственных основных стилей — Эрик Майер (Eric Meyer)
Он делает сброс некоторых свойств многих (но не всех) элементов до эквивалента простого текста. Так как сбрасываются только соответствующие элементы, таким образом обходятся некоторые проблемы *
ПРОБЛЕМЫ СБРОСА НАСТРОЕК CSS
Сбросы CSS были настоящим спасением, но сейчас, особенно при условии возвышения каркасов-фреймов, они часто используются «как есть». Например, Эрик предполагал, что другие разработчики начнут строить сайты на предложенных им стилях сброса, соответствующим образом отменяя их, и в первую версию Meyer Reset временно включалось это правило:
К сожалению, на деле не все определяли стили фокуса, и из второй версии Эрик его удалил.
Применяя сбросы, ощущаешь себя немного извращенцем. Сброс стилей браузера по умолчанию заставляет размышлять о том, как должен показываться каждый элемент, помогая убедиться, что элементы применяются по семантике, а не стилям по умолчанию. Но для элементов вроде i и em почти всегда имеется стиль браузера по умолчанию. Другие браузерные стили по умолчанию, такие, как бывший некогда смехотворно большим размер текста заголовков, изменились и по умолчанию стали довольно сносными. Проблемы начинаются, когда кто-то хочет после передачи применить сброшенный элемент HTML только с назначенными «обесстиленными» стилями сброса.
Для меня важнейшей проблемой сбросов является наследование, ведущее к спаму в браузерных инструментах. При попытке отследить в чужом коде проблему CSS глубоко вложенного элемента это не поможет:
Правила сброса CSS, повторяемые по причине наследования
NORMALIZE.CSS
Николас Галлахер (Nicolas Gallagher) и Джонатан Нил (Jonathan Neal) предприняли иной подход с помощью Normalize.css, «маленького файла CSS, гарантирующего лучшую кроссбраузерную последовательность в стилях по умолчанию элементов HTML». Как и в случае со сбросами CSS, он дает нам надежную кроссбраузерную стартовую точку — в первую очередь основную причину применения сброса — но два этих подхода разнятся с философской точки зрения.
Сбросы CSS отменяют стили агента пользователя и возвращают множество элементов к их «обесстиленному» состоянию, некому ровному основанию, на котором можно безопасно строить. Однако затем нужно назначить стили большей части элементов до того, как мы сможем строить с их помощью. Вместо этого Normalize.css адресуется только к несообразностям стилей агента пользователя, выбирая самые подходящие настройки по умолчанию, в чем и заключается различие. Здесь мы тоже получаем безопасный кроссбраузерный фундамент, но такой, который включает нормализованные стили агента пользователя в качестве готовых к использованию базовых строительных материалов. В основном это нечто вроде идеализированной кроссбраузерной версии таблицы стилей по умолчанию CSS 2.1. В обоих случаях мы затем должны добавлять собственные доминирующие стили для создания изображения, но оттого, что настройки браузера по умолчанию в Normalize.css остаются, в общем приходится добавлять меньше стилей.
Так как изменения в Normalize.css более адресные, в ваших браузерных инструментах разработки отсутствует каскад наследования переписанных правил. Вот простой ul:, «обесстиленный» с помощью Meyer Reset и Normalize.css версий 1 и 2:
«Обесстиленный» элемент неупорядоченного списка
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Применяем Meyer Reset
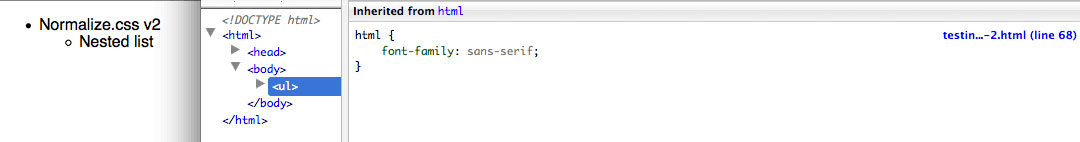
Применяем Normalize.css v1
Applying Normalize.css v2
Явно видна разница в философии, когда пример Meyer Reset появляется как пара строк простого текста без полей, отступа или маркеров, тогда как примеры Normalize.css похожи на стили по умолчанию. Разница в стилях, примененных к этому ul, тоже легко заметна.
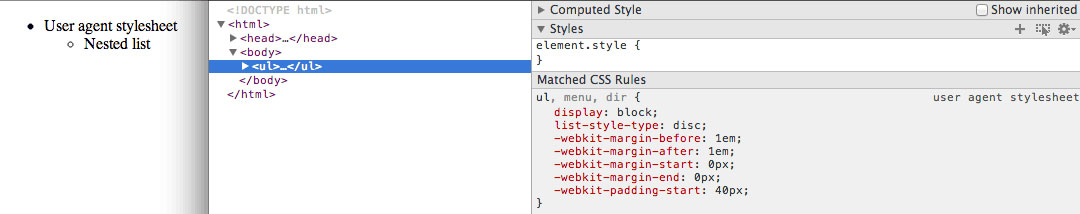
Однако это не все стили, примененные к ul. Для сравнения вот вам тот же самый «обесстиленный» скриншот, но с видимыми стилями агента пользователя, в Firefox 21 и Opera Next 15:
Стили агента пользователя Mozilla
Стили агента пользователя Opera
Это тот CSS, который мы сбрасываем или нормализуем.
Нормальный сброс
Расскажите про ресеты и нормалайзы, что лучше использовать?
Знаете, это как отвёртка и молоток — что лучше? Все хороши.
В HTML 4 было всего 78 строк стилей по умолчанию, вроде head < display: none >или text-decoration: underline для ссылок. В WebKit, Chrome и Firefox сегодня около 1000 строк стилей, в которые смело можно снаряжать археологическую экспедицию. Но мы не будем, у нас и так дел хватает.
Разработчикам долго не мешало это примерное соответствие стилей, к тому же браузеры старались их изредка улучшать и унифицировать. Проблема была в другом: все эти отступы, рамки, подчёркивания всегда не по дизайну и приходится их снова и снова отменять для каждого элемента. Но потом кто-то придумал ластик, первый сброс стилей.
Следующей попыткой сделать из HTML стерильный набор кубиков, стал CSS Reset из Yahoo UI, который сбрасывал стили только там, где это было нужно. Ещё большую популярность получил Reset CSS Эрика Мейера, сделанный по мотивам Yahoo UI. Эти ресеты не только сбрасывали отступы, но и приводили к единому значению размер и семейство шрифта, выравнивание для текста и другие свойства.
Между ресетами Yahoo и Мейера были различия: Эрик, например, разумно не трогал элементы форм. Было много других решений, но все они решали единую задачу — сделать из сложных стилей по умолчанию простой констуктор, чтобы вы сразу могли писать свои стили, не сбрасывая встроенные.
Эти ресеты никогда не были чистыми сбросами браузерных стилей: нет-нет, да назначались цвета, выравнивание, начиналась борьба за кроссбраузерность. В итоге все проекты несли печать предпочтений конкретных авторов. Самым нейтральным из ресетов до сих пор остаётся Reset CSS Мейера, но даже он убрал вредный :focus < outline: 0 >— и правильно сделал.
Многих ресеты раздражали: для внутренних блоков с содержимым приходилось восстанавливать стили не только для списков, но и базовых текстовых элементов вроде , , «` и других. У Yahoo даже был CSS Base, который назначал правильные базовые стили. После ресета, который отменял неправильные. Почему бы и нет.
Николас Галлахер и Джонатан Нил зашли с другой стороны: вместо того, чтобы сбрасывать примерно одинаковые браузерные умолчания, они подробно изучили все различия и проблемы — и сделали Normalize.css. Он делает везде одинаково и решает много проблем по пути.
С Normalize вам снова приходится убирать отступы со списков. Многих это провоцирует использовать элементы попроще, но будьте внимательны — это чревато диватозом. Зато Normalize берёт на себя сложности оформления элементов форм, поведение мобильных браузеров и много мелких багов.
Видите? Совсем другую задачу решает проект. Я на днях видел сайт, на котором после Normalize.css подключают Reset CSS, чтобы оставить нормализацию, но при этом получить нейтральный конструктор. Это конечно глупости, которые приводят к распуханию глобальных стилей. Уж лучше собрать свой гибрид — кода там всего ничего.
Благо Normalize.css дотошно документирован: у каждого свойства стоит объяснение зачем оно нужно. В сомнительных местах, которые не нормализуют, а назначают более подходящие (по мнению авторов) умолчания — стоят пометки. Это помогает не просто слепо копировать его из проекта в проект, а использовать только нужные части.
Представьте, что вы в рамках проекта делаете модуль, который потом будет использоваться на другом сайте. У вас есть Normalize, а у них? Или наоборот: на ваш проект приходит сторонний модуль — а там нет Normalize и всё подогнано под браузерные баги, ну или особенности. Или даже есть Normalize, но другой версии. Так себе модульность получается.
А вот если бы вы сразу пошли в Normalize и скопировали нужные кусочки для каждой сложной ситуации — модуль бы вышел хороший, независимый. Normalize — это ещё и самая полная энциклопедия кроссбраузерных сложностей Да, это провоцирует лёгкое дублирование, но дарит гибкость — притом, что сжатие повторяющихся фрагментов — это хлеб с маслом для gzip.
В чем разница между нормализацией.CSS и сброс в CSS?
Я знаю, что такое сброс CSS, но недавно я услышал об этой новой вещи под названием Normalize.в CSS
в чем разница между нормализацией CSS и сбросом CSS?
Это просто новое слово для сброса CSS?
7 ответов
Я работаю над нормализацией.стиль CSS.
нормализуется.css сохраняет полезные значения по умолчанию, а не» unstyling » все. например, такие элементы, как sup или sub «просто работать», а после нормализуется.css (и на самом деле сделаны более надежными), тогда как они визуально неотличимы от обычного текста после включения сброса.стиль CSS. Итак, нормализоваться.css не накладывает визуальную отправную точку (гомогенность) на вы. Это может быть не всем по вкусу. Лучше всего экспериментировать с обоими и посмотреть, какие гели с вашими предпочтениями.
нормализуется.css не загромождает ваши инструменты разработки. общее раздражение при использовании reset.css-это большая цепочка наследования, которая отображается в инструментах отладки CSS браузера. Это не такая проблема с normalize.css из-за целевых стилей.
нормализуется.css более модульный. проект разбит на относительно независимые разделы, что делает его легко для вас потенциально удалить разделы (например, нормализации формы), если вы знаете, что они никогда не будут нужны вашему сайту.
нормализуется.CSS имеет лучшую документацию. нормализация.код css документируется как встроенный, так и более полно в GitHub Wiki. Это означает, что вы можете узнать, что делает каждая строка кода, почему она была включена, каковы различия между браузерами и легче запускать собственные тесты. Проект призван помочь обучить людей тому, как браузеры отображают элементы по умолчанию, и облегчить им участие в представлении улучшений.
Я написал более подробно об этом в статье о нормализации.в CSS
основное различие заключается в том, что:
CSS сбрасывает цель удалить все встроенные стили браузера. Стандартные элементы, такие как H1-6, p, strong, em и т. д., В конечном итоге выглядят совершенно одинаково, не имея никакого украшения. Вы должны добавить все украшения себя.
нормализовать CSS стремится сделать встроенный стиль браузера последовательный в разных браузерах. Элементы как H1-6 будет отображаться жирным шрифтом, больше и так далее в согласованном порядке в браузерах. Вы должны добавить только разница в украшении ваши потребности дизайна.
Если ваш дизайн a) следует общим соглашениям для типографики и т. д., и b) нормализуется.css работает для вашей целевой аудитории, а затем с помощью Normalize.CSS вместо сброса CSS сделает ваш собственный CSS меньше и быстрее писать.
нормализуется.css-это в основном набор стилей, основанный на том, что, по мнению автора, будет выглядеть хорошо, и сделает его согласованным в браузерах. Сброс в основном полосы укладки из элементов, так что у вас есть больше контроля над стилем всего.
некоторые стили из Reset, некоторые из Normalize.стиль CSS. Например, от нормализации.css, есть стиль, чтобы убедиться, что все входные элементы имеют один и тот же шрифт, который не происходит (между текстовыми входами и textareas). Сброс не имеет такого стиля, поэтому входы имеют разные шрифты, что обычно не требуется.
таким образом, в основном, использование двух файлов CSS делает лучшую работу «выравнивание» всего 😉
Ну из его описания кажется, что он пытается сделать стиль агента пользователя по умолчанию согласованным во всех браузерах, а не удалять все стили по умолчанию, как сброс.
сохраняет полезные значения по умолчанию, в отличие от многих CSS сбрасывает.
переустановить кажется необходимостью соотвествовать спецификациям нестандартной конструкции, специально на сложных, типе конструкторских проектах non-boilerplate. Похоже, что нормализация-хороший способ продолжить чисто веб-программирование, но часто веб-сайты-это брак между веб-программированием и правилами дизайна UI/UX.
, будет таким же, как
С другой стороны Normalize.css использует стандартную структуру, а также исправляет почти все существующие в ней ошибки. Например, он устраняет проблему с отображением формы из одного браузер к другому. Normalize исправляет это, изменяя эти функции, чтобы ваши элементы отображались одинаково во всех браузерах.
иногда, лучшим решением является использование обоих. Иногда, это использовать ни. И иногда, это использовать то или другое. Если вы хотите, чтобы все стили, включая поля и отступы, были сброшены во всех браузерах, используйте reset.стиль CSS. Затем примените все украшения и стили самостоятельно. Если вам просто нравятся встроенные стили, но вы хотите больше кросс-браузерной синхронизации, т. е. нормализации, используйте normalize.стиль CSS. Но если вы решите использовать оба сброса.CSS и нормализовать.css, свяжите сброс.стиль CSS стилей, а затем нормализуется.CSS таблица стилей (сразу) после этого. Иногда вопрос не в том, что лучше, а в том, когда использовать, а когда использовать и то, и другое. ПО МОЕМУ.
В чем разница между Normalize.css и Reset CSS?
Я знаю, что такое CSS Reset, но недавно я услышал об этой новой штуке под названием Normalize.css.
В чем разница между нормализацией CSS и сбросом CSS?
Это просто новое модное слово для CSS Reset?
10 ответов
Я работаю над normalize.css.
Основными отличиями являются:
У Normalize.css лучшая документация. Код normalize.css задокументирован как в строке, так и более подробно в GitHub Wiki. Это означает, что вы можете узнать, что делает каждая строка кода, почему она была включена, в чем разница между браузерами, и вам будет проще запускать собственные тесты. Проект направлен на то, чтобы научить людей тому, как браузеры отображают элементы по умолчанию, и облегчить им участие в отправке улучшений.
Подробнее об этом я писал в статье о normalize.css
Это означает, что если мы посмотрим на стандарты W3C стилей, применяемых браузерами, и обнаружим несоответствие в одном из браузеров, стили normalize.css исправят стиль браузера, в котором есть разница.
Но в некоторых случаях мы не можем исправить неисправные браузеры в соответствии со стандартом, обычно из-за IE или EDGE. В этих случаях исправления в Normalize будут применять стили IE или EDGE к остальным браузерам.
Пример из реальной жизни
Chrome, Safari и Firefox отображают теги
внутри / / /
Пример:
Сбросить CSS
Reset CSS использует другой подход и говорит, что нам вообще не нужны стили браузеров по умолчанию. Какие бы стили нам ни понадобились, мы определим в проекте в соответствии с нашими потребностями. Таким образом, «Сброс CSS» сбрасывает все стили, которые поставляются с пользовательским агентом браузера.
Этот подход хорошо работает в приведенном выше примере со стилями по умолчанию от
Вот пример того, как выглядит небольшая часть сброса CSS
Методом сброса CSS мы определяем, что все HTML-теги не имеют отступов, полей, границ, одинакового размера шрифта и одинакового выравнивания.
Проблема с сбросами CSS в том, что они уродливы: у них большая цепочка селекторов, и они делают множество ненужных переопределений. И что еще хуже, они не читаются при отладке.
Но все же есть стили, которые мы предпочитаем сбрасывать, например
На этот вопрос уже были даны ответы несколько раз, я кратко подведу итоги по каждому из них, приведу примеры и идеи по состоянию на сентябрь 2019 года:
Пример : тег
внутри по умолчанию в Google Chrome будет меньше, чем «ожидаемый» размер тега
. Microsoft Edge, с другой стороны, делает «ожидаемый» размер тега
. Normalize.css сделает его согласованным.
Пример : это будет примерно так:
Текущий статус : он гораздо менее популярен, чем Normalize.css, reset- css показывает, что это около 26 тысяч загрузок в неделю. Звезд на GitHub всего 200, как это видно из репозитория.
Иногда лучшим решением является использование обоих. Иногда не следует использовать ни то, ни другое. А иногда нужно использовать одно или другое. Если вы хотите, чтобы все стили, включая поля и отступы, были сброшены во всех браузерах, используйте reset.css. Затем нанесите все украшения и стили самостоятельно. Если вам просто нравятся встроенные стили, но вы хотите большей кроссбраузерной синхронизации, то есть нормализации, используйте normalize.css. Но если вы решите использовать и reset.css, и normalize.css, сначала свяжите таблицу стилей reset.css, а затем (сразу) таблицу стилей normalize.css. Иногда вопрос не всегда в том, что лучше, а в том, когда использовать какой из них, а когда использовать оба, а когда не использовать ни то, ни другое. ИМХО.
будет таким же, как
С другой стороны, Normalize.css использует стандартную структуру, а также исправляет почти все существующие в ней ошибки. Например, он устраняет проблему с отображением формы из одного браузера в другой. Нормализация исправляет это, изменяя эти функции, так что ваши элементы будут отображаться одинаково во всех браузерах.
Судя по его описанию, похоже, что он пытается сделать стиль пользовательского агента по умолчанию согласованным для всех браузеров, а не удаляет все стили по умолчанию, как это сделал бы сброс.
Некоторые стили из Reset, некоторые из Normalize.css. Например, в Normalize.css есть стиль, который гарантирует, что все элементы ввода имеют один и тот же шрифт, чего не происходит (между вводом текста и текстовыми полями). Reset не имеет такого стиля, поэтому входные данные имеют разные шрифты, что обычно не требуется.
Итак, в основном, использование двух файлов CSS позволяет лучше «уравнять» все;)
Основное различие заключается в следующем:
Сбросы CSS стремятся удалить все встроенные стили браузера. Стандартные элементы, такие как H1-6, p, strong, em и т. Д., В конечном итоге выглядят совершенно одинаково, не имея вообще никакого декора. Затем вы должны добавить все украшения самостоятельно.
Нормализация CSS нацелена на обеспечение единообразия встроенного стиля браузера во всех браузерах. Такие элементы, как H1-6, будут отображаться жирным шрифтом, крупнее и так далее во всех браузерах. Затем вы должны добавить только различие в оформлении, которое требуется вашему дизайну.